- Joined
- Sep 25, 2020
- Messages
- 315
- Points
- 73
Reputation:
How to activate dark mode my default?
(I've selected Dark in style properties though)
(I've selected Dark in style properties though)
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,514
- Points
- 523
Reputation:
- By BattleKing
How to activate dark mode my default?
(I've selected Dark in style properties though)
↑View previous replies…
BattleKingfrom where to set the default theme to dark ?
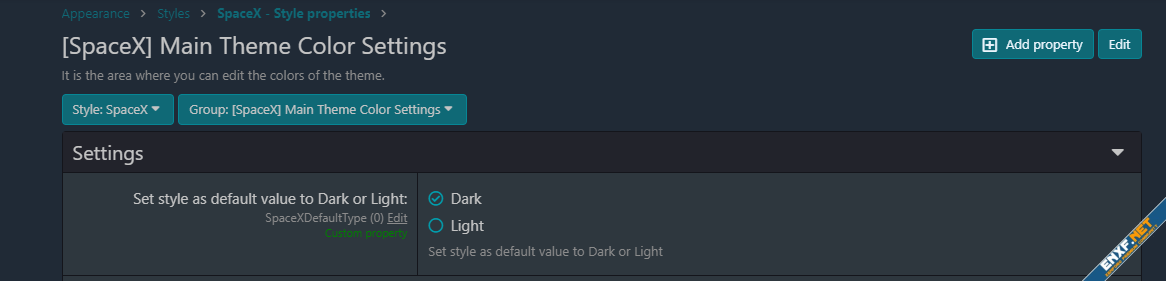
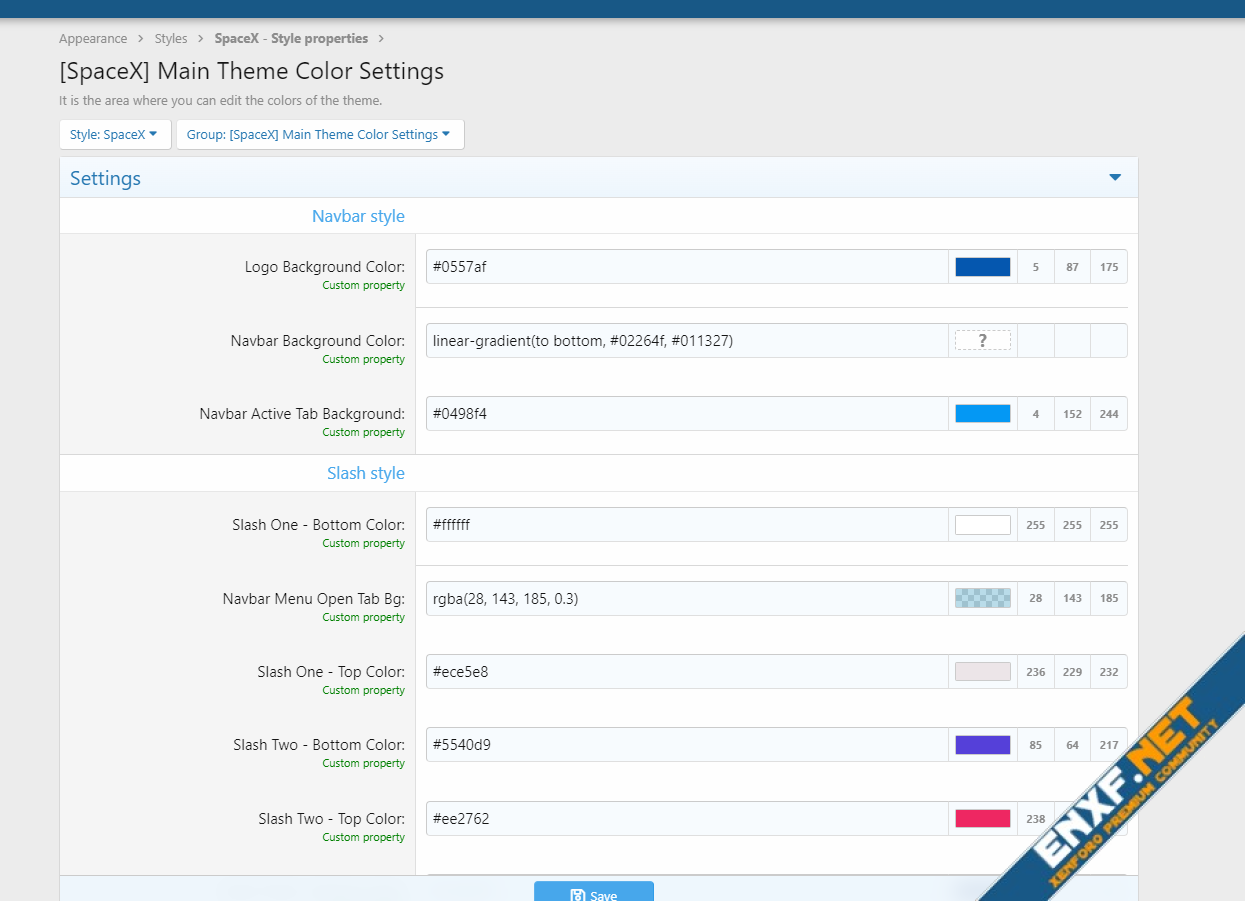
rpRoloYou will find it here:
Appearance > Styles > SpaceX -> Style properties -> [SpaceX] Main Theme Color Settings
Set style as default value to Dark or Light

BattleKing

BattleKingyes i updated it and selected dark mode but still the white mode being
rpRolohave you tested for a new user?
DO you see the option now in the section I mentioned
- Joined
- Dec 11, 2022
- Messages
- 11
- Points
- 1
Reputation:
- By rpRolo
I added an option so that this is possible, please check and return feedback.
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,514
- Points
- 523
Reputation:
- By BattleKing
from where to set the default theme to dark ?
Appearance > Styles > SpaceX -> Style properties -> [SpaceX] Main Theme Color Settings
Set style as default value to Dark or Light
- Joined
- Dec 11, 2022
- Messages
- 11
- Points
- 1
Reputation:
- By rpRolo
You will find it here:
Appearance > Styles > SpaceX -> Style properties -> [SpaceX] Main Theme Color Settings
Set style as default value to Dark or Light
View attachment 33511
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,514
- Points
- 523
Reputation:
- Joined
- Dec 11, 2022
- Messages
- 11
- Points
- 1
Reputation:
- By rpRolo
which version you have installed?
It must be version 1.0.5 Extra
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,514
- Points
- 523
Reputation:
- By BattleKing
yes i updated it and selected dark mode but still the white mode being
DO you see the option now in the section I mentioned