You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How I Get This Type Of GIF Prefix CSS Code
- Thread starter Amit_YT
- Start date
- Joined
- Jun 9, 2019
- Messages
- 613
- Points
- 73
Reputation:
- Joined
- Jun 9, 2019
- Messages
- 613
- Points
- 73
Reputation:
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
Website Link Is:
Give me whole
Give me whole
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,519
- Points
- 523
Reputation:
- By BattleKing
Website Link Is:
Give me whole
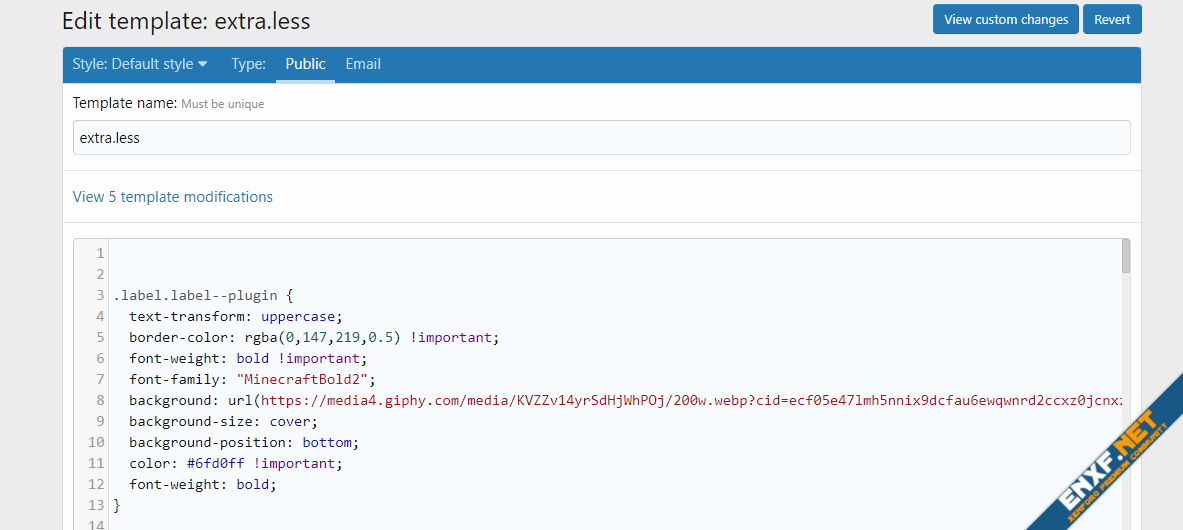
Less:
.label {
display: inline-block;
padding: 3px 6px;
border: 1px solid transparent;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
border-radius: 4px;
font-size: 80%;
line-height: 1.26;
text-decoration: none;
}
.label.label--plugin {
text-transform: uppercase;
border-color: rgba(0,147,219,0.5) !important;
font-weight: bold !important;
font-family: "MinecraftBold2";
background: url(https://media4.giphy.com/media/KVZZv14yrSdHjWhPOj/200w.webp?cid=ecf05e47lmh5nnix9dcfau6ewqwnrd2ccxz0jcnxzlv4u4o0&ep=v1_gifs_related&rid=200w.webp&ct=g);
background-size: cover;
background-position: bottom;
color: #6fd0ff !important;
font-weight: bold;
}
Last edited:
↑View previous replies…
BattleKingNot working
 b
b
 stilled tried withoyt.label
stilled tried withoyt.label

Amit_YTWrong configured, it works perfectly



BattleKingOk wait i was using .label.label--plugin
BattleKingLemme try waitttttttt
BattleKing

Whole prefix now not working!
Amit_YTshow me you extra.less content
BattleKingCan you give me your discord i give you login and pass
Amit_YTProblem is caused by some other extra.less code he entered. Problem solved
BattleKingHello i had reset my site i had copied that unfortunately i had keyboard which saves copy text but its not saved due to large text can you give me code again of extra.less i only want one i will setup everything
Amit_YTi found the mistake to your setup
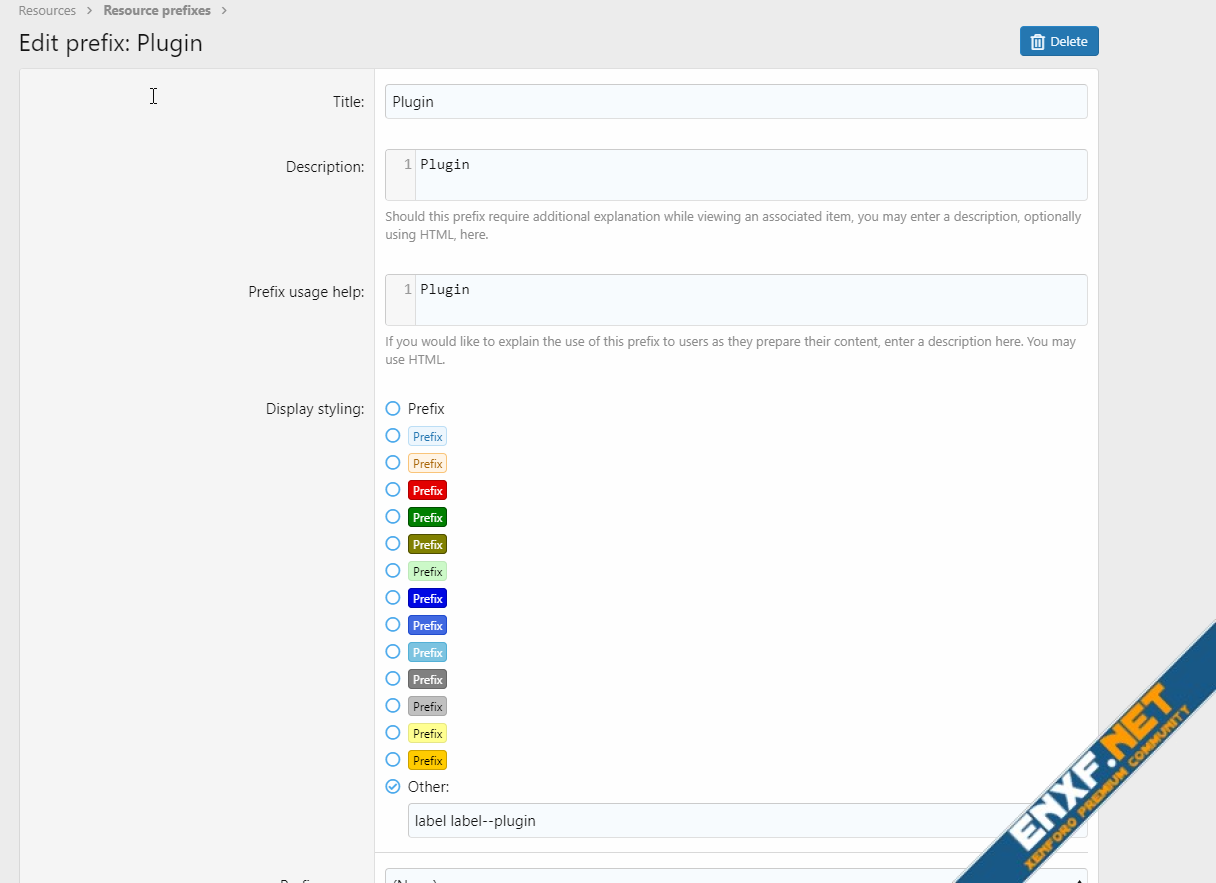
make it label.label--plugin not .label.label--plugin remove (.) dot before label.
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
- By Amit_YT
Check this out:
Less:.label.label--plugin { text-transform: uppercase; border-color: rgba(0,147,219,0.5) !important; font-weight: bold !important; font-family: "MinecraftBold2"; background: url(https://media4.giphy.com/media/KVZZv14yrSdHjWhPOj/200w.webp?cid=ecf05e47lmh5nnix9dcfau6ewqwnrd2ccxz0jcnxzlv4u4o0&ep=v1_gifs_related&rid=200w.webp&ct=g); background-size: cover; background-position: bottom; color: #6fd0ff !important; font-weight: bold;
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,519
- Points
- 523
Reputation:
- By BattleKing
Not working View attachment 38054 b View attachment 38055 stilled tried withoyt.label View attachment 38053
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
- By Amit_YT
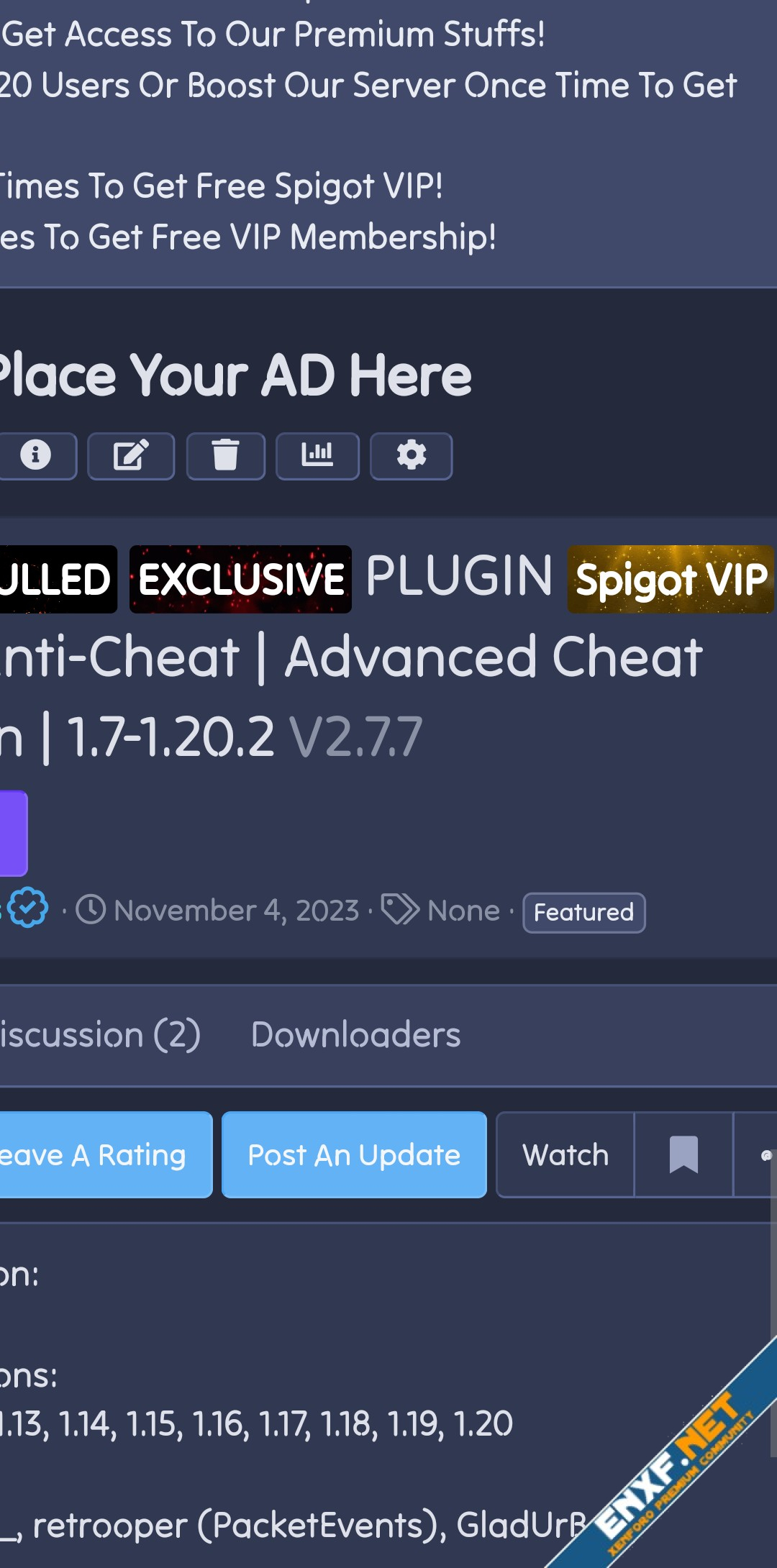
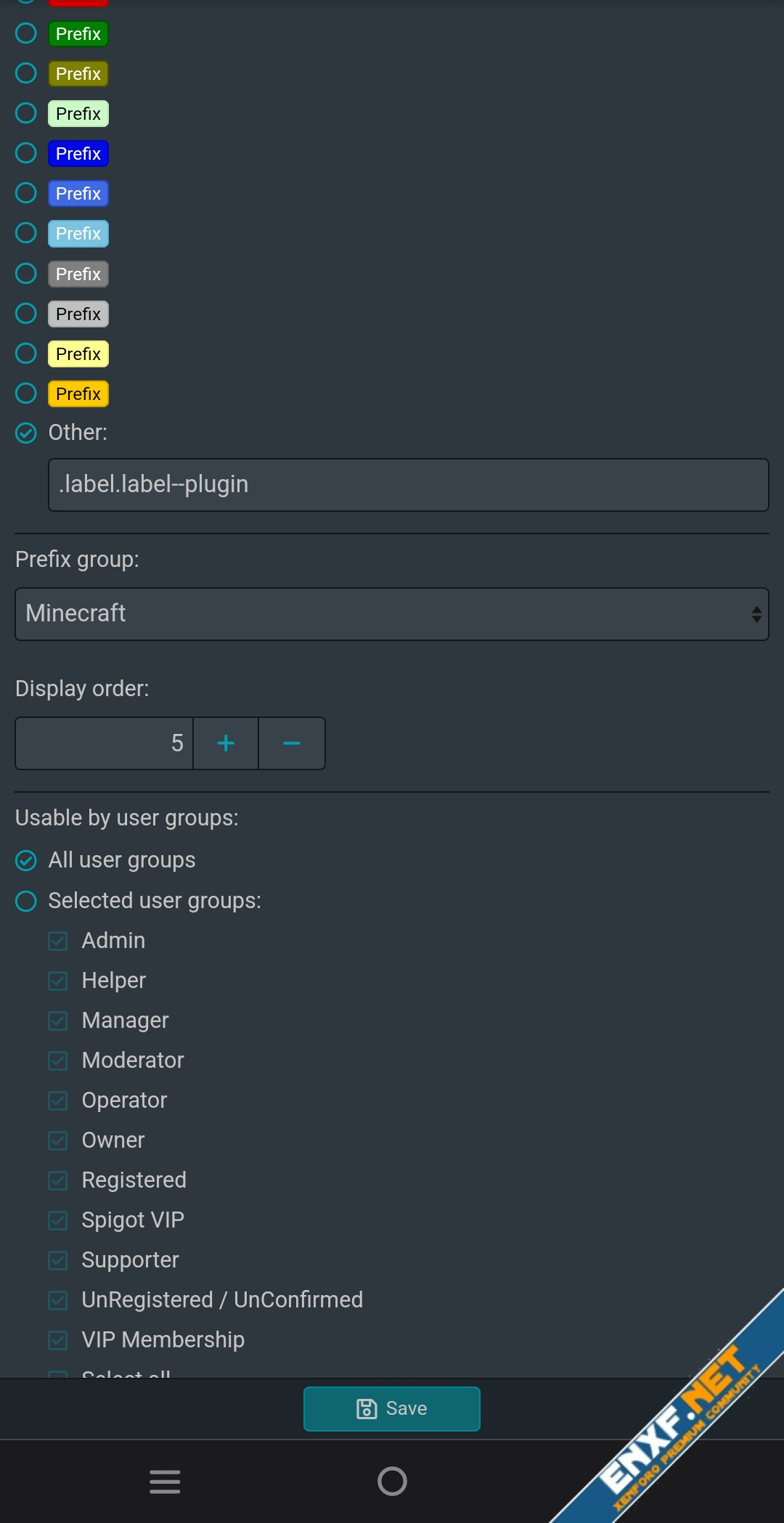
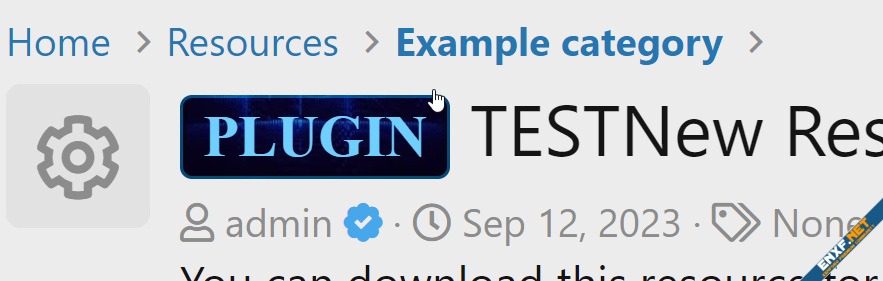
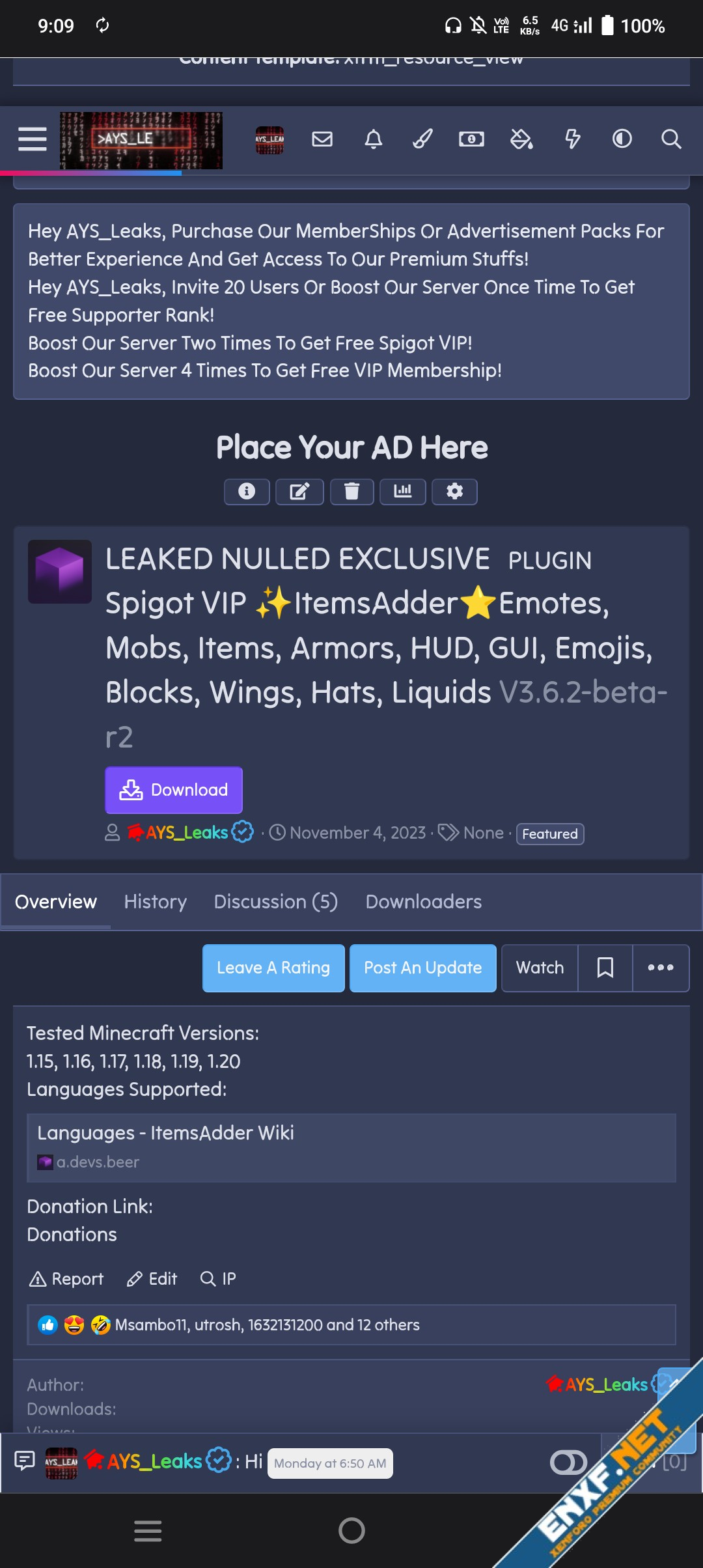
Wrong configured, it works perfectly
View attachment 38056
View attachment 38057
View attachment 38058
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
- By Amit_YT
Wrong configured, it works perfectly
View attachment 38056
View attachment 38057
View attachment 38058
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
- By Amit_YT
Wrong configured, it works perfectly
View attachment 38056
View attachment 38057
View attachment 38058
Whole prefix now not working!
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,519
- Points
- 523
Reputation:
- By BattleKing
View attachment 38059
Whole prefix now not working!
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
- By Amit_YT
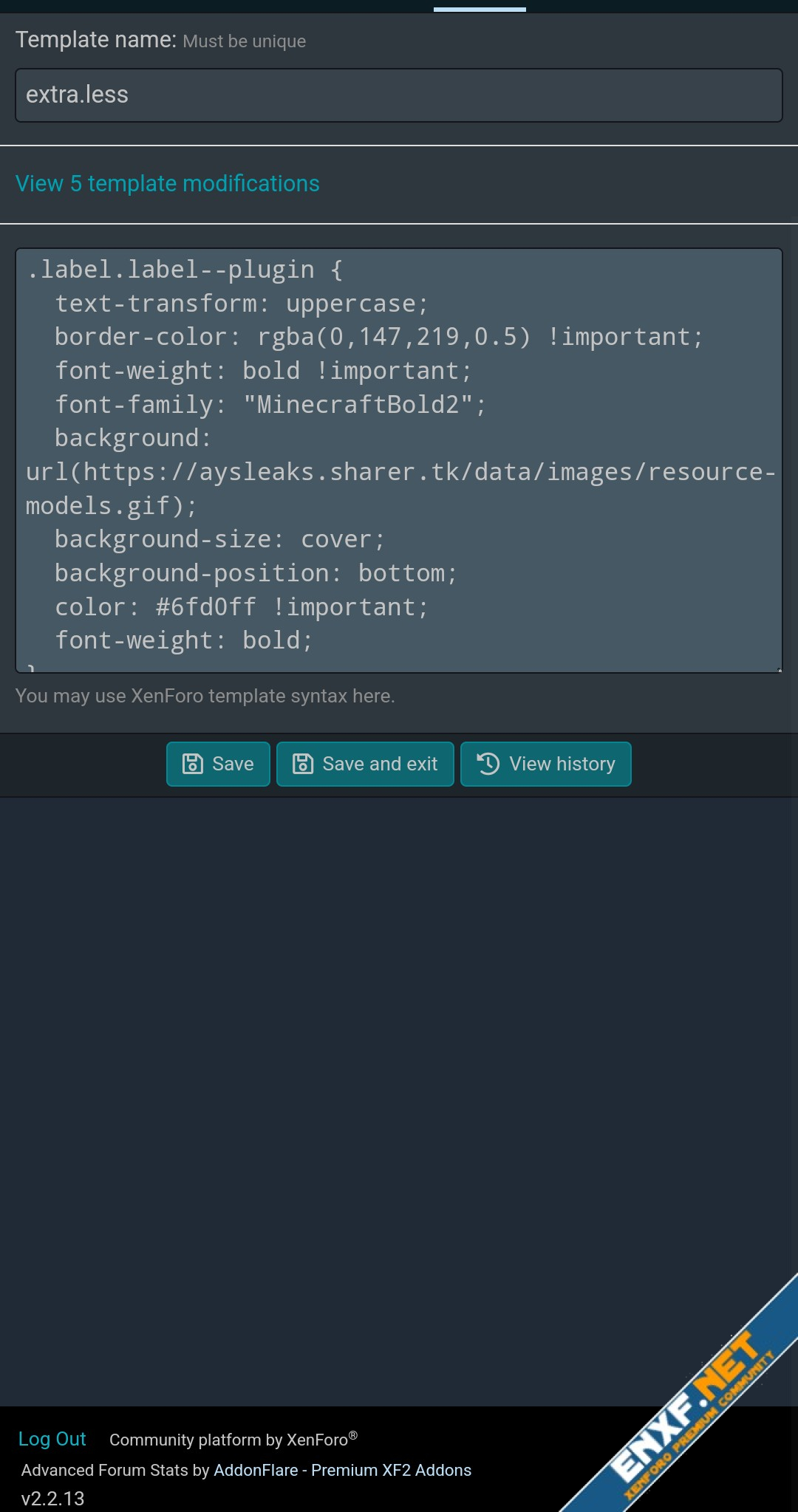
show me you extra.less content
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,519
- Points
- 523
Reputation:
- By BattleKing
Or in conservation maybe?
- Joined
- Sep 21, 2023
- Messages
- 27
- Points
- 3
Reputation:
- By Amit_YT
Problem is caused by some other extra.less code he entered. Problem solved
- Joined
- Jun 9, 2019
- Messages
- 613
- Points
- 73
Reputation:
- By UNKNOWN PH
Hello i had reset my site i had copied that unfortunately i had keyboard which saves copy text but its not saved due to large text can you give me code again of extra.less i only want one i will setup everything
make it label.label--plugin not .label.label--plugin remove (.) dot before label.
- Joined
- Aug 24, 2021
- Messages
- 5
- Points
- 11
Reputation:
Hello i want this GIF Prefix type css code must with Border colour and text colour and gif in it, I have gif only i want css code for this Gif prefix border colour and text colour.
View attachment 38035
